salam.. dah kul 2.. rasa mcm nak ngebom, makan nasi lemak 2 bungkus tadi
okay2.. tutorials nie lala nak kongsi bab ia agak cool.. ini untuk manusia/bloggers yang handal
/pandai gunakan photoshop/photoscape/mahupun paint.
"ini custom menu tab"
 |
ni lala punya tab menu..
nak buat?? ha... okay .. lala tunjukkan ea..
|
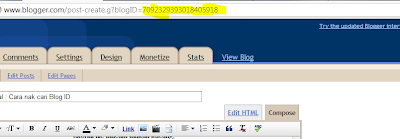
1 . ikut langkah ini
Login > Dashboard > Design > Page Element > Add Gadget > HTML / Java script
2. copy code dibawah nie, dan pastekan di kotak HTML/Java Script
<center><a href="LINK BLOG URL" target="_blank"><img style="width: 142px; height:51px;" src="LETAK IMAGE URL " border="0" /></a><a href="LINK PAGES " target="_blank"><img style="width: 143px; height: 51px;" src="LETAK URL IMAGE" border="0" /></a><a href="LINK PAGES " target="_blank"><img style="width: 142px; height: 51px;" src="LETAK URL IMAGE" border="0" /></a><a href="LINK PAGES " target="_blank"><img style="width: 142px; height: 51px;" src="LETAK URL IMAGE " border="0" /></a></center>
3.
warna kuning - link page korang (buat pages dahulu)
warna hijau - link image tab menu korang (upload kat
www.photobucket.com)
warna Oren - ikot size bentuk image tab menu korang.
4. lau nak tambah lagi tab menu korang just masuk kan code ini sebelum </center>
<a href="LINK PAGES " target="_blank"><img style="width: 142px; height: 51px;" src="LETAK URL IMAGE " border="0" /></a>
5. lepas tuw.. letak gadget yang korang dah buat nie kat area header.
6. preview dulu, lau rasa puas hati, save ler...
*kat sini lala rasa na bagi freebie skit.. lau nak ambik.. ambik le.. nama pun freebie *

( http://i1238.photobucket.com/albums/ff496/asrulala/tittleaboutme.jpg )

( http://i1238.photobucket.com/albums/ff496/asrulala/buttongallery.jpg)

( http://i1238.photobucket.com/albums/ff496/asrulala/blogtutorialbutton0.jpg)

( http://i1238.photobucket.com/albums/ff496/asrulala/blognewsbutton0.jpg )

( http://i1238.photobucket.com/albums/ff496/asrulala/blogmebutton0.jpg )

( http://i1238.photobucket.com/albums/ff496/asrulala/bloghomebutton0.jpg )

( http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628944826.png )

( http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628944587.png)

(http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628942645MouseOver.png )
banyak x?? ker korang nak lagi?? tempah2..heeee

Lau Suka Like Butang Comel


























 http://i1238.photobucket.com/albums/ff496/asrulala/Untitled-50.png
http://i1238.photobucket.com/albums/ff496/asrulala/Untitled-50.png
 http://i1238.photobucket.com/albums/ff496/asrulala/buttonfollow0.png
http://i1238.photobucket.com/albums/ff496/asrulala/buttonfollow0.png http://i1238.photobucket.com/albums/ff496/asrulala/dashboard0.png
http://i1238.photobucket.com/albums/ff496/asrulala/dashboard0.png




 ( http://i1238.photobucket.com/albums/ff496/asrulala/tittleaboutme.jpg )
( http://i1238.photobucket.com/albums/ff496/asrulala/tittleaboutme.jpg ) ( http://i1238.photobucket.com/albums/ff496/asrulala/buttongallery.jpg)
( http://i1238.photobucket.com/albums/ff496/asrulala/buttongallery.jpg) ( http://i1238.photobucket.com/albums/ff496/asrulala/blogtutorialbutton0.jpg)
( http://i1238.photobucket.com/albums/ff496/asrulala/blogtutorialbutton0.jpg) ( http://i1238.photobucket.com/albums/ff496/asrulala/blognewsbutton0.jpg )
( http://i1238.photobucket.com/albums/ff496/asrulala/blognewsbutton0.jpg ) ( http://i1238.photobucket.com/albums/ff496/asrulala/blogmebutton0.jpg )
( http://i1238.photobucket.com/albums/ff496/asrulala/blogmebutton0.jpg ) ( http://i1238.photobucket.com/albums/ff496/asrulala/bloghomebutton0.jpg )
( http://i1238.photobucket.com/albums/ff496/asrulala/bloghomebutton0.jpg ) ( http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628944826.png )
( http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628944826.png ) ( http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628944587.png)
( http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628944587.png) (http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628942645MouseOver.png )
(http://i1238.photobucket.com/albums/ff496/asrulala/cooltext628942645MouseOver.png )
