
ini tutorial pertama yang lala nak buat.. tutorial ni lala panggil "Cara nak pasang FACEBOOK COMMENT BOX dalam blog korang.. nampak macam best kan?? tp macam susah kan??
"saper cakap?"
"kiter buat dia,bukan dia buat kiter"
 |
| facebook comment mcm ni.. letaknya dibawah post korang.. cara... |
haha.. k2... mari truskan..
1. pergi kat Facebook developers . korang isi law nama blog korang, URL.. pastu tekan create application
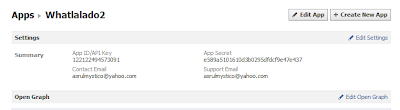
2. selepas itu korang akan dihantar ke sini. |
| letak la nama yang patot kat sini k :D |
 |
| ada nampak App ID/API Key tak?.. ambik nombor itu,dan save ke notepad |
3. tamat untuk itu. selepas itu, pergi ke blogger dashboard korang.
Dashboad -> Design -> Edit HTML
selepas itu tick expand widget korang. aip2.. sebelum tuw.. backup dulu template korang.. incase tak jadi ke.. apa ke..
4. cari kod ni <data:post.body/> atau <div class=’post-header-line-1′/> .. untuk template baru... ada baik cari <div class=’post-header-line-1′/> ..
lepas tu, pastekan code dibawah ini di bawah code yang korang cari di langkah 4 tadi :
<b:if cond='data:blog.pageType == "item"'> <p align='left'><img alt='' class='icon-action' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgogioAGIGJ6mPBG6mnZwbW9gE7mqs_M2crILgavQ1YCmrZ1q3k4_fKlS0gzho1ShKva3mbzlkUH023W7-gwK67cfgyQr4WXz7_lbEruO1wzX8rFstnSIHVabz4XT8LDPYKiOo9AnFSjRAo/s1600/cmds.png'/></p> <div id='fb-root'/> <script> window.fbAsyncInit = function() { FB.init({appId: 'APPID', status: true, cookie: true, xfbml: true}); }; (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }()); </script> <fb:comments/> xfbml: true}); }; (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }()); </script> <fb:comments/> </b:if>
5. ada nampak APPID ?? okay, yang code ini, korang gantikan dengan nombor APP ID yang korang dapat di langkah 2.
6. pastu preview dahulu, kalau tiada masalah. save la template uw...
ha,,, sekarang baru ley gempak ada Facebook comment dalam blog korang.. selamat mencuba..

![]()















0 orang orang: